为什么前面我用了这么个缩略图?文章源自原紫番博客-https://www.yuanzifan.com/54284.html
因为我图片库里好像就这个和视频关键词最接近……文章源自原紫番博客-https://www.yuanzifan.com/54284.html
HTML5支持的Video标签,这里需要注意的有两点,第一视频必须是H.264格式,否则无法直接播放,转码等相关操作较为繁琐。文章源自原紫番博客-https://www.yuanzifan.com/54284.html
第二:视频缩略图,使用poster标签,直接写图片地址即可。文章源自原紫番博客-https://www.yuanzifan.com/54284.html
第三,自动播放,加一个autoplay=autoplay,即可。文章源自原紫番博客-https://www.yuanzifan.com/54284.html
第四,视频地址,视频地址是在<video></video>之间,在source src=后面填写。文章源自原紫番博客-https://www.yuanzifan.com/54284.html
示例如下:文章源自原紫番博客-https://www.yuanzifan.com/54284.html
<video controls="controls" poster='/wp-content/uploads/2019/09/slt.jpg.jpg'> <source src="http://你的域名或视频地址/sv/243fa087-16d6b2e0e89/243fa087-16d6b2e0e89.mp4" type="video/mp4"> </video> 禁用下载,PC端可用 controlslist="nodownload" 的方法,嵌入到Video标签之中
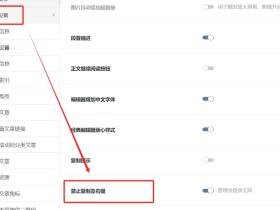
禁用效果如下图
 文章源自原紫番博客-https://www.yuanzifan.com/54284.html
文章源自原紫番博客-https://www.yuanzifan.com/54284.html
文章源自原紫番博客-https://www.yuanzifan.com/54284.html
文章源自原紫番博客-https://www.yuanzifan.com/54284.html
站长微信
扫码添加(注明来意)

Yuanzifan99
原梓番博客公众号
博客内容精选

原梓番博客












1F
时间,带不走真正的朋友;岁月,留不住虚幻的拥有 www.sport126.com