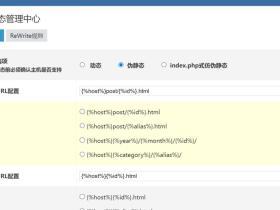
安装了WordPress后一直使用自带的TwentyTen主题,感觉比较简洁,但是用得太久难免有些审美疲劳,于是决定换一个,懒得去网上再找了,耗时费力,又不一定有何意的,于是就决定修改TwentyTen主题。显示去掉了顶部头像,而后忽然发现这个黑色的导航条有些扎眼,于是决定改成蓝色,在网上搜了一下只搜到有人问问题却没搜到答案,于是决定还是自己搞一搞吧。
先是右键看了一下源代码,发现导航条在#access这个CssID之中,于是打开style.css(这个文件在后台-外观-主题-编辑中可以打开直接编辑)。搜了一下,找到如下代码:文章源自原紫番博客-https://www.yuanzifan.com/3092.html
#access {文章源自原紫番博客-https://www.yuanzifan.com/3092.html
background: #000;文章源自原紫番博客-https://www.yuanzifan.com/3092.html
display: block;文章源自原紫番博客-https://www.yuanzifan.com/3092.html
float: left;文章源自原紫番博客-https://www.yuanzifan.com/3092.html
margin: 0 auto;文章源自原紫番博客-https://www.yuanzifan.com/3092.html
width: 940px;文章源自原紫番博客-https://www.yuanzifan.com/3092.html
}文章源自原紫番博客-https://www.yuanzifan.com/3092.html
其中加黑部分就是导航条的颜色了!其中#后面就是CSS的颜色样式代码,这些代码可以在文章源自原紫番博客-https://www.yuanzifan.com/3092.html
http://www.baidu.com/search/hi/hi_css.html文章源自原紫番博客-https://www.yuanzifan.com/3092.html
这个百度提供的工具那里,我在这里选择的是一种蓝色代码,添加后,博客导航条就变这样的颜色了。
修改了颜色之后,你会发现灰色的字体和蓝色的导航条放在一起非常的不搭,是的,很不爽,还是把字体改成白色把!
找到如下代码:(就上上面提到的代码下方不远处),把Color后面的颜色代码改成你想要的即可,这里我改成了白色。
#access a {
color: #fff;
display: block;
line-height: 38px;
padding: 0 10px;
text-decoration: none;
如此,非常简单,即可搞定。














1F
感谢分享