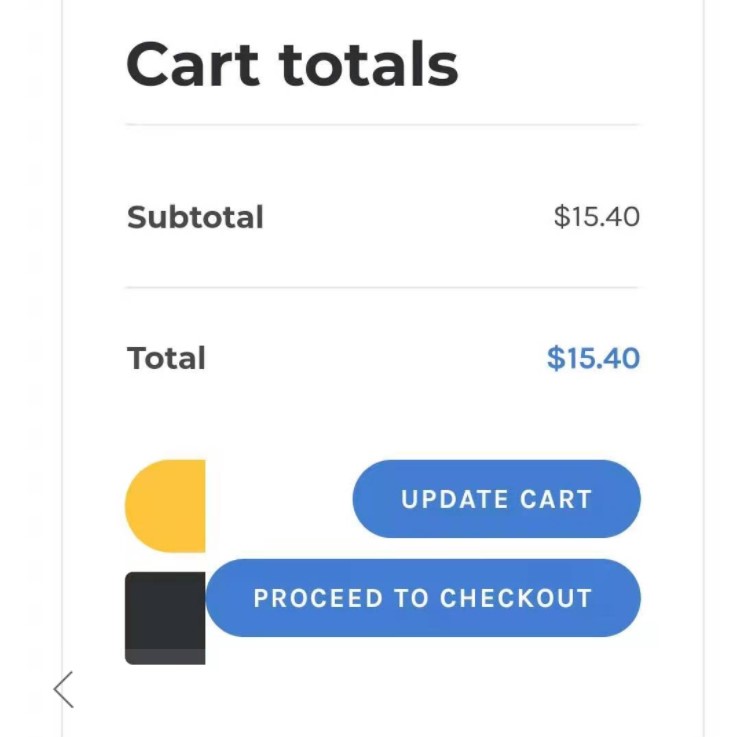
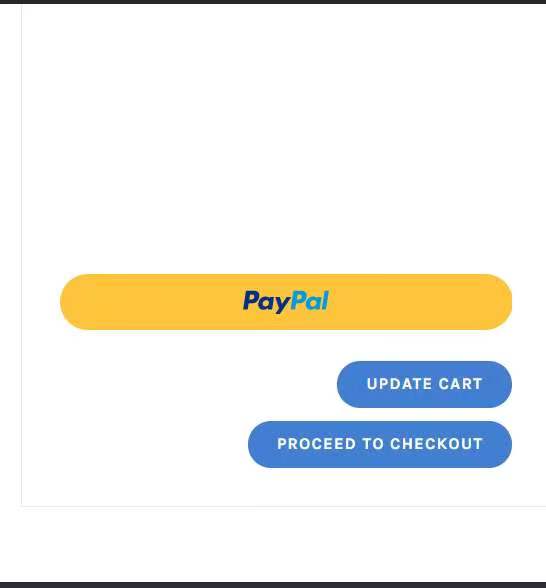
这个被遮盖的效果相当诡异,Paypal只显示了一半。如下图所示:
 文章源自原紫番博客-https://www.yuanzifan.com/55459.html
文章源自原紫番博客-https://www.yuanzifan.com/55459.html
找了半天,发现这个paypal插件添加的按钮,用add action直接和process to checkout加在了一起。文章源自原紫番博客-https://www.yuanzifan.com/55459.html
好歹也是这么出名的插件,难道就不能做一下多工功能测试么。。。文章源自原紫番博客-https://www.yuanzifan.com/55459.html
解决方案,打开:文章源自原紫番博客-https://www.yuanzifan.com/55459.html
woocommerce-gateway-paypal-express-checkout/includes/class-wc-gateway-ppec-cart-handler.php文章源自原紫番博客-https://www.yuanzifan.com/55459.html
找到下面的代码,并加一个echo ' 许多个空格 ';文章源自原紫番博客-https://www.yuanzifan.com/55459.html
究竟多少个空格,看情况调整。加好之后,按钮恢复了正常。文章源自原紫番博客-https://www.yuanzifan.com/55459.html
add_action( 'woocommerce_before_cart_totals', array( $this, 'before_cart_totals' ) ); echo ' '; add_action( 'woocommerce_proceed_to_checkout', array( $this, 'display_paypal_button' ),); add_action( 'wp_enqueue_scripts', array( $this, 'enqueue_scripts' ) ); add_filter( 'script_loader_tag', array( $this, 'add_paypal_sdk_namespace_attribute' ), 10, 2 );
 文章源自原紫番博客-https://www.yuanzifan.com/55459.html
文章源自原紫番博客-https://www.yuanzifan.com/55459.html
文章源自原紫番博客-https://www.yuanzifan.com/55459.html
文章源自原紫番博客-https://www.yuanzifan.com/55459.html
站长微信
扫码添加(注明来意)

Yuanzifan99
原梓番博客公众号
博客内容精选

原梓番博客











评论