有很多显示侧边栏浮窗的Wordpress,但是实现起来巨复杂。因为大多数插件都是想要实现很复杂的功能。但很多时候只是需要一个简单的侧边栏浮窗。用一个DIV标签就能解决。
 文章源自原紫番博客-https://www.yuanzifan.com/53845.html
文章源自原紫番博客-https://www.yuanzifan.com/53845.html
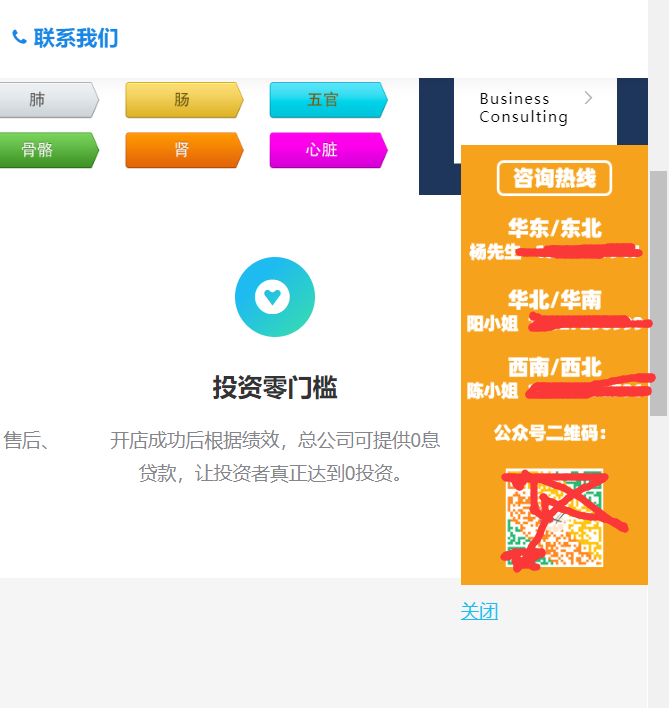
把下列代码,加入到你Wordpress的Header.php或者 Footer.php之中都可以。其实就是在整个页面加一个侧边栏。其中img标签中的src,替换成你需要的图片地址即可。我这里用的是我本站的地址。width是宽度,你还可以设定一个指定的高度。就是加上一个Height标签。文章源自原紫番博客-https://www.yuanzifan.com/53845.html
这里需要注意的是,对于Div标签的z-index:999;属性,这个属性是设置div标签的层级,数值越大,层级越高。有的时候,设置了div标签,但是浮窗会被网站上的其他图片或者Flash挡住,因为其他的图片优先级高。所以这里z-index的属性值需要提高一些。这样才可以让这个浮窗的div标签显示在最上层。而下面的javascript代码,是关闭窗口用的。文章源自原紫番博客-https://www.yuanzifan.com/53845.html
<!-- 浮动广告代码开始 -->
<div id="left_layer" style="position:fixed; top:150px; right:0px;z-index:999;">
<img src="https://www.yuanzifan.com/wp-content/uploads/2019/06/比特币.jpg" width=150><br>
<a href="javascript:;" onclick="javascript:document.getElementById('left_layer').style.display='none';">关闭</a>
</div>
文章源自原紫番博客-https://www.yuanzifan.com/53845.html文章源自原紫番博客-https://www.yuanzifan.com/53845.html
站长微信
扫码添加(注明来意)

Yuanzifan99
原梓番博客公众号
博客内容精选

原梓番博客











评论